Social VR is an incredible opportunity to transform our websites into physical spaces! The Mozilla Hubs team has developed a way to give individuals the power to host and control custom 3D experiences from their own managed infrastructure. They call it Hubs Cloud. Of the recent advancements in VR tech, I’ve been most excited about the browser focused Mozilla Hubs social platform. VR and AR will be an impactful force to view our digital content (websites) as a “real” spaces and it is my view that XR is the next natural progression of the web. Mozilla’s commitment to making that experience open is exciting for many reasons. Probably most important is that anyone can build and control their own platform. I see the same opportunity as when WordPress pioneered the CMS space all those years ago!
Hubs Cloud overview
Hubs is a social VR platform that allows folks to join a space together through almost any device. It offers some unique ways to collaboratively experience media and does so with special care around privacy. Best of all, it’s open source and they’ve developed it in such a way that you can host your own instance! Why would you do that? Well, for me, I was rapidly developing proof of concept prototypes in the social VR focus. I simply made a fork of Hubs and started adding my custom bits to achieve prototypes. I spun my first instance up November 2019 and, (humble brag detour) I was the first person spin one up successfully! Since then, I’ve been hosting the stack with very minimal costs and have done some amazing things with it. More on that in a bit.
If you have your doubts about VR barrier to entry, fret not as I've found the software is equally comfortable and immersive in the desktop non-headset experience. Liv Erickson wrote an excellent post on this topic that I highly recommend.

A bit about privacy in social VR.
There are massive challenges with privacy in VR. It seems folks are gravitating towards wanting private versions of social services. Many people have lost their trust in social media companies. The sheer scale of risk in data shared from XR devices has highlighted a need for standards to be set in relation to privacy. Mozilla has been leading the charge in social VR and how it relates to privacy. Their approach in respecting user data and minimizing the information needed to have shared experiences in Hubs is commendable. I also appreciate that they have acknowledged there is a line where things you do in the public virtual space should be understood as being public no different from reality. This brings many debates on how we should represent ourselves in XR spaces but I’ll save that for a future blog post. It’s very early still, and I’m by no means an authority on this topic, but the focus on privacy will be prominent as folks join our experiences. It’s important to call out and consider early.
My experience hosting an instance for half a year.
I configured my custom instance of Hubs Cloud on AWS early November 2019. I've seen an average cost of around $15 a month (using t3 micro.) The configuration was a very simple AWS CloudFormation template that offers the ability to set cost limits, assign keys, and set the size of server. My first instance was actually configured and taken live using my iPhone browser! In recent months I pumped my instance up to a medium size for peace of mind and that has increased my monthly cost by ~$5.
There’s additional config options in Hubs admin to save money using Cloudflare workers. Be sure to set that up early if you anticipate many or large assets. Here’s a link to the cost break down.
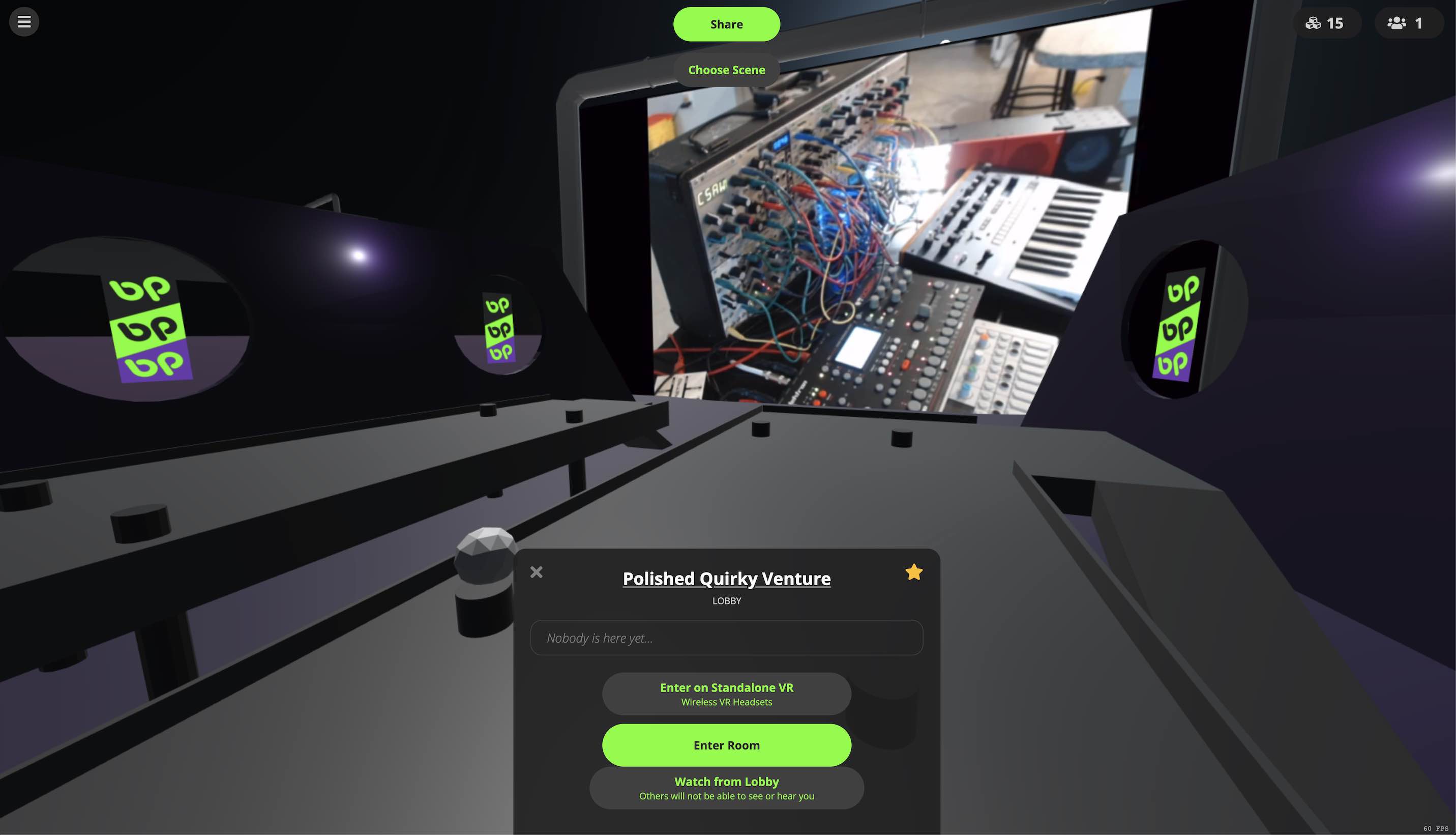
I have been primarily using my instance to experiment with live music performances in social spaces and also use it to showcase white labeled possibilities that brands may be able to utilize. The built in Spoke scene editor offers flexibility to design and manage spaces completely in the browser. In one of my more wild experiments, I built a native Unity app that broadcasted spherical panoramic video of a game to YouTube live. From there, the Hubs instance wrapped the youtube live video and audio stream around the audience in a 360 video textured skybox. The below video illustrates the proof of concept.
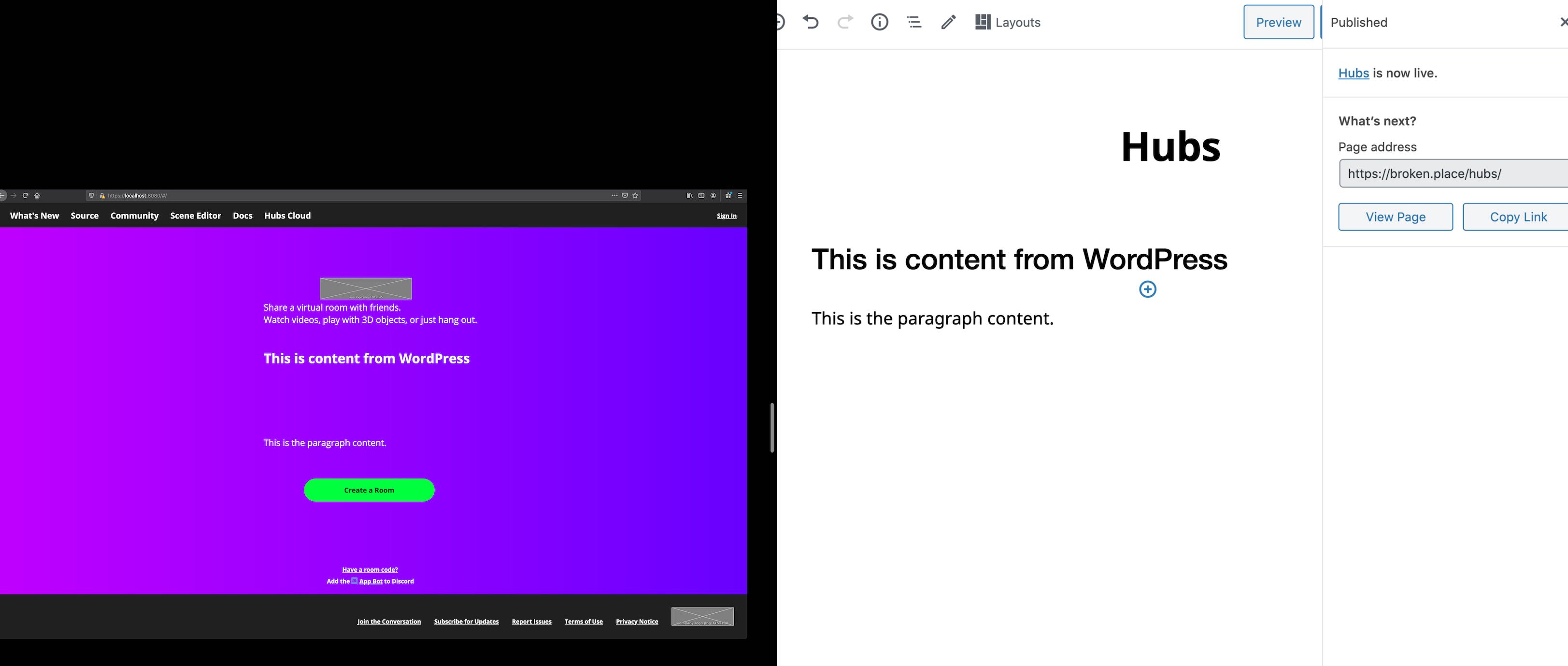
If you choose to get into the code and customize your Hubs instance, the deploy process is straight forward. It's as simple as a single deploy command! The first thing I did when I configured my local environment was customize the home page. I suspect home page customization will get easier sooner but if you'd like to do this currently, editing the home-root component will get you there fast. I've been experimenting with using WordPress REST data to manage the content of my home page and SEO meta. Here's a screenshot of that proof of concept. I'll dive deeper on the topic in a future blog post. 😉

Getting started building your own fancy Hub.
There are a few prerequisites that you should have ready. I struggled most on domain configuration. Don’t feel discouraged if you hit roadblocks in creating the stack; DNS is just hard. In my experience, it was easiest to have all domains controlled by AWS Route53, however, this is not a requirement. IMPORTANT: Follow this step by step guide when configuring up your instance. Below is just a synopsis of what you need to do. There are tiny steps between, so be sure to do the cooking by the book. 🙂
Domain Prerequisites:
- A primary domain that you wish to run this on. (Mozilla Hubs example is hubs.mozilla.com)
- A secondary domain that is used for short link sharing (I bought a really short
.linkTLD for mine) - A third, mostly invisible, domain for various back end tasks. (I used brokenplace.com as this is not seen by end users)
There are many ways to configure your domains so be sure to check out the documentation around domain recipes to find what works best for you.
Miscellaneous Requirements:
- AWS account.
- SSH Keypair configured with AWS. A handy guide on how to configure that can be found here.
- Cloudflare account if you want to save some money.
- SSL Certificate for your primary domain in the same geographic region you want your stack.
The setup can all be done in a single CloudFormation template. When you’ve finished the QuickStart guide steps prerequisites, go to hubs.mozilla.com/cloud and fill out the stack information. It’s important that your SSL cert and other resources exist in in the same region. You can validate your region by clicking the top right corner dropdown in the AWS console. During the stack creation, you may get an email from AWS to verify some of the resources. Be sure to click those links.
If you are using a primary domain managed outside of AWS, you’ll need to create a CNAME pointing to the stack. You can find that CNAME value in the Cloudfomation "Outputs" tab after a successful creation. Look for the "AddressForRootDomain" field and point your primary domain via CNAME to the value provided. It should resolve!

Deploy process.
When you’ve cloned the repo to your local be sure to install and build things fresh by running: npm ci
To connect your local copy to your instance run: npm run login This script will verify your admin user via e-mail and grant your computer push capabilities to the instance. Be sure you are using the machine that you configured the keypair for.
To deploy your local copy, from the repo root run: npm run deploy This task goes through the build process and deploys your local changes to the instance. When it’s complete you should be able to hit the site and see your changes.

Let me wrap this up...
I’m going to keep posting in the broken.place blog about my explorations in Hubs. I'll dive much deeper and will share what I learn through posts like this. There have been many learnings in the area of spatial audio, scene optimization, and various workflow tips that I'd love to share. Let me know if you have set up your own Hubs Cloud! I’m curious what others are interested in doing with this project.

Anthony Burchell
Founder, Broken Place